
Instructional Design
ADDIE ▪ SAM ▪ Agile ▪ Backwards Design
ADDIE ▪ SAM ▪ Agile ▪ Backwards Design
My Approach to the Design and
Development Process
I utilize a variety of instructional design models to tackle learning design and development. The overall theme is a backwards design approach where the end goal is identified and then working back to determine the best approach to achieve that goal. This can be accomplished through the application of the ADDIE model of instructional design with continuous embedded iterations (SAM/Agile). This approach serves as an efficient and effective means to solve business problems while at the same time balancing the quality of the learning experience and the learner’s need for engagement, relevance, and authentic learning solutions that keep the learner front and center.
Design Documents
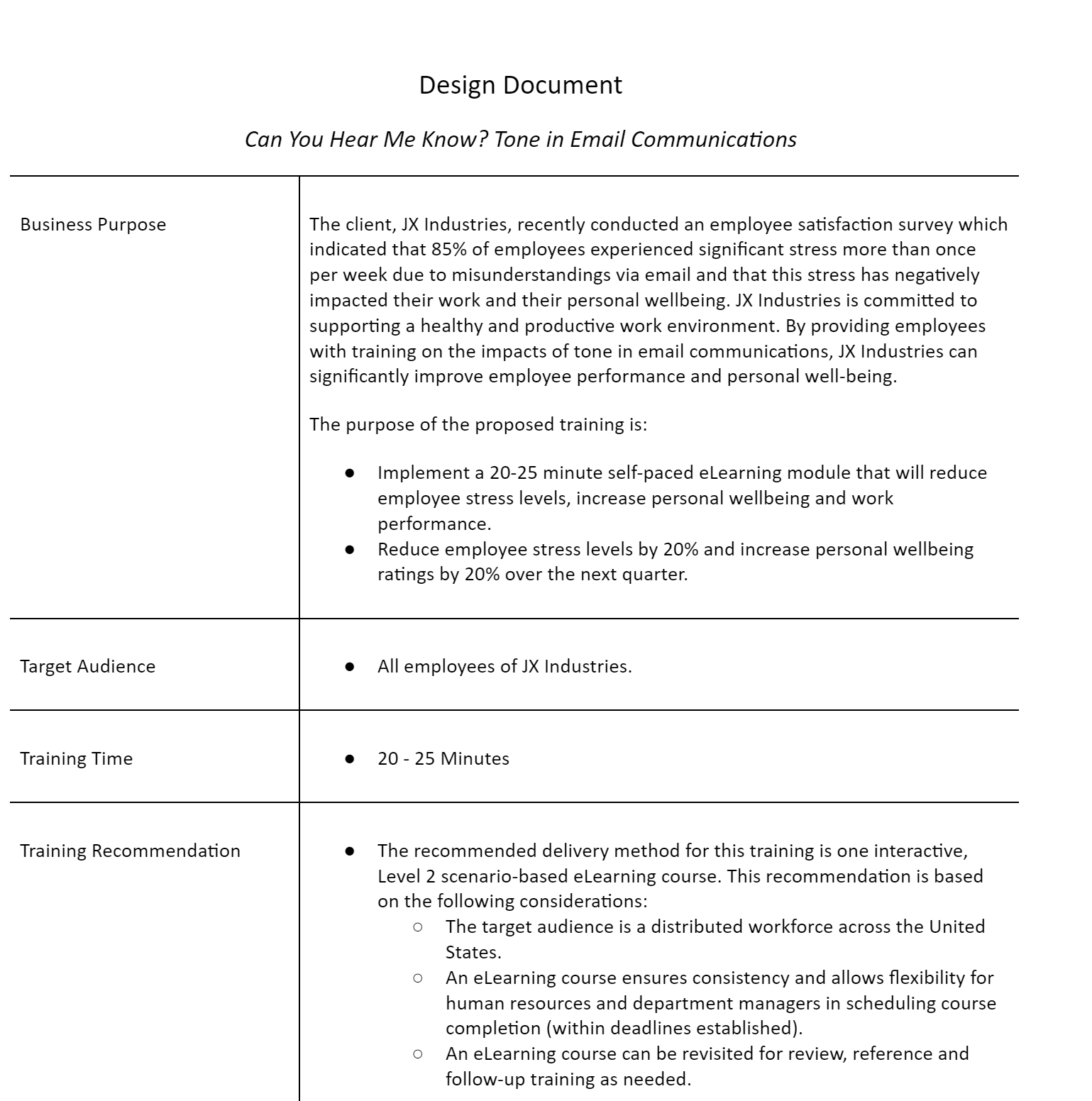
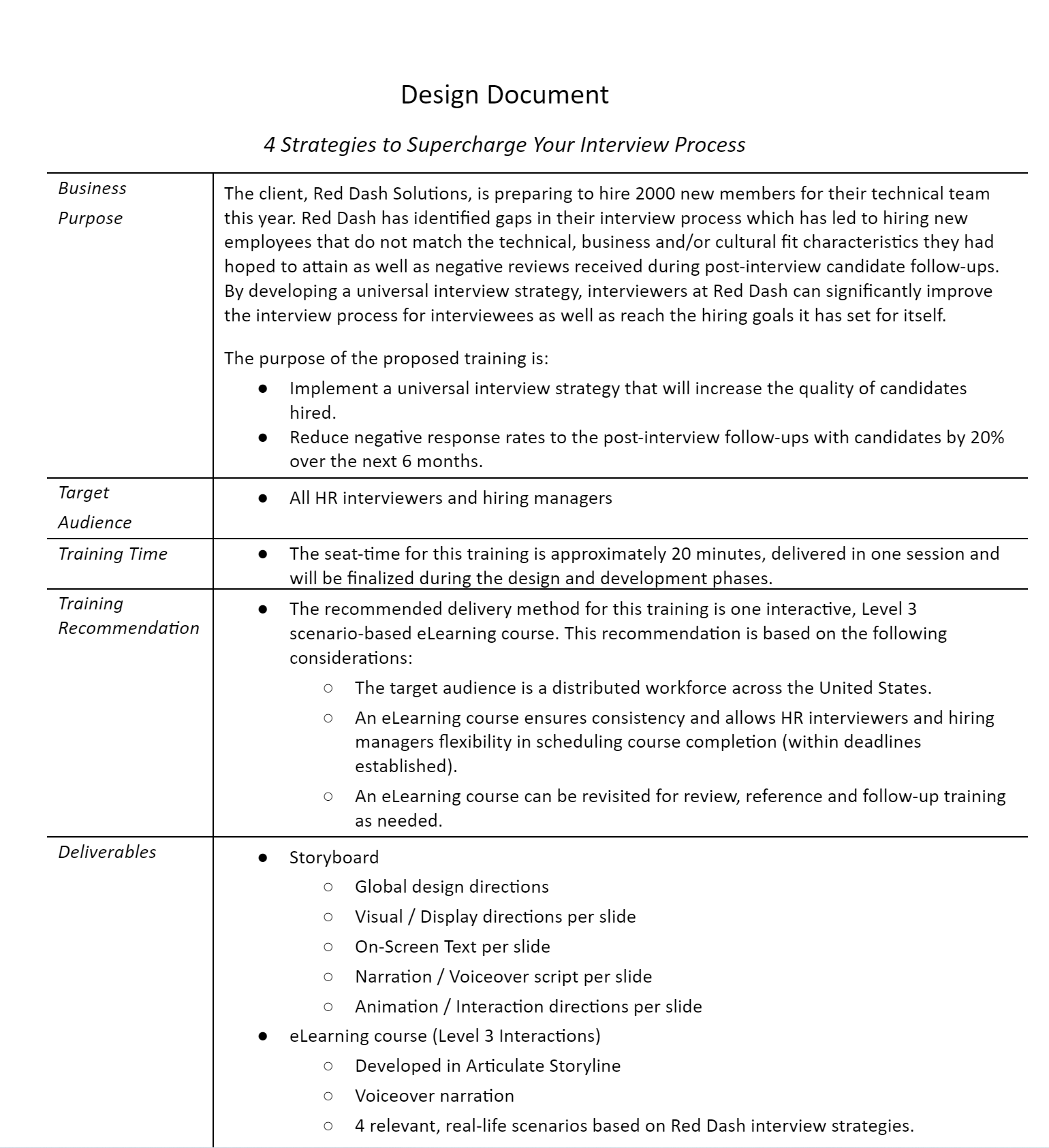
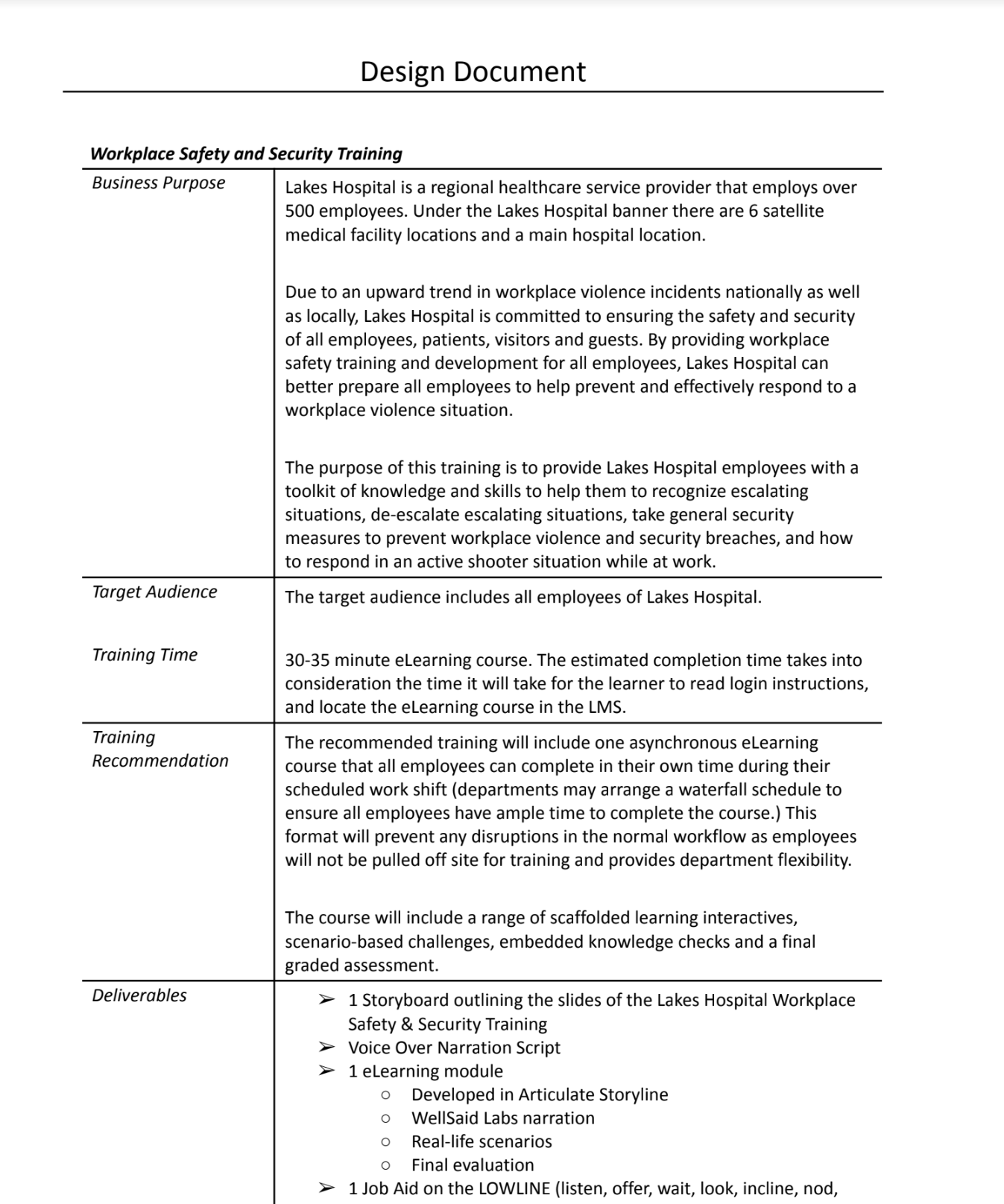
I see the Design Document (DD), as an opportunity to convey and confirm with the SME and stakeholders that the content I plan to include in the eLearning module is comprehensive and accurate. I also provide an overview of the purpose of the training, the target audience, training recommendations, deliverables to be developed, learning objectives, an outline of course topics, and an assessment plan. What is helpful about the DD is that it serves to communicate to all parties the general expectations for the learning solution.
Click on the buttons below to review examples of Design Documents I developed while creating eLearning courses in Articulate Storyline and Rise 360.
Storyboards
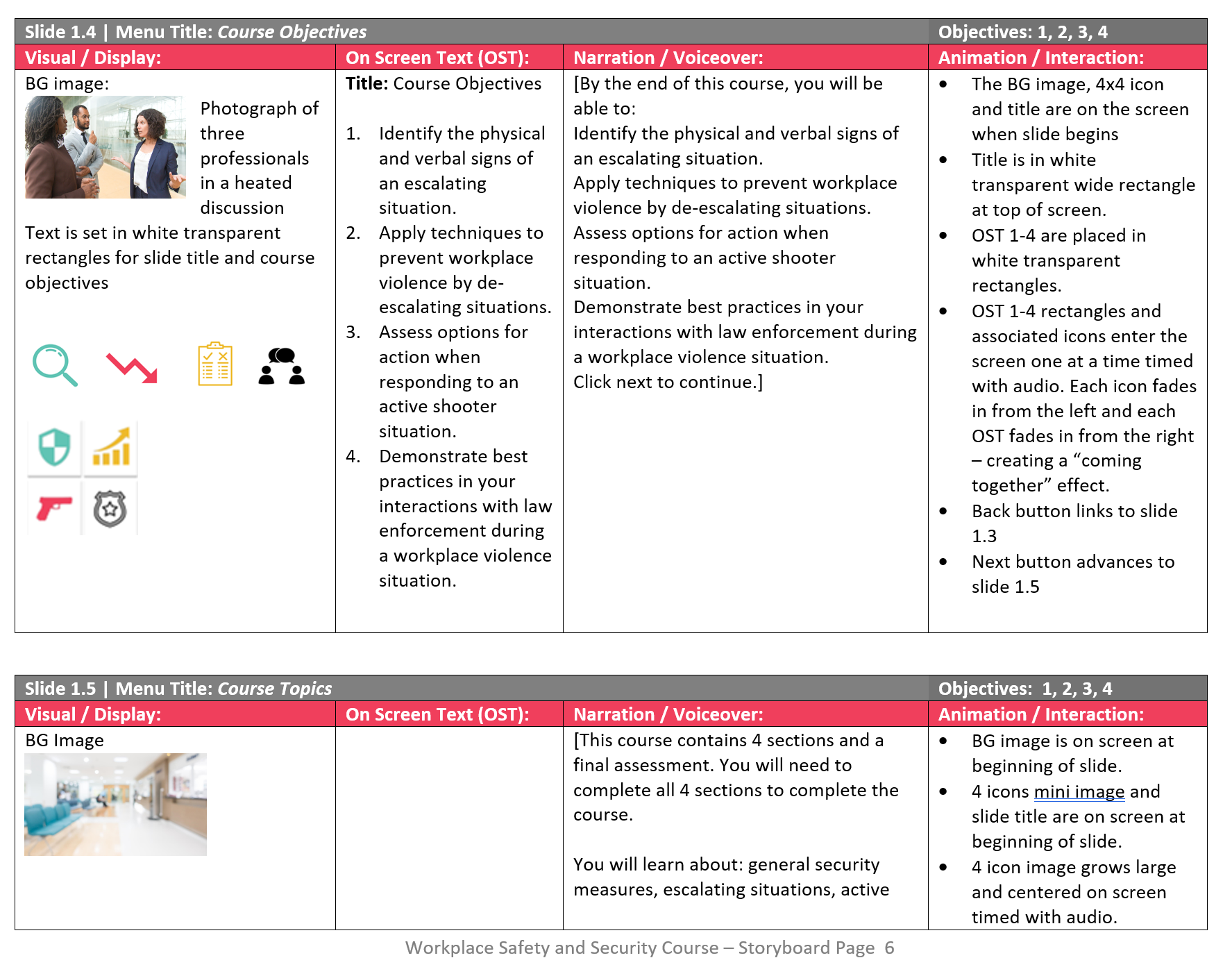
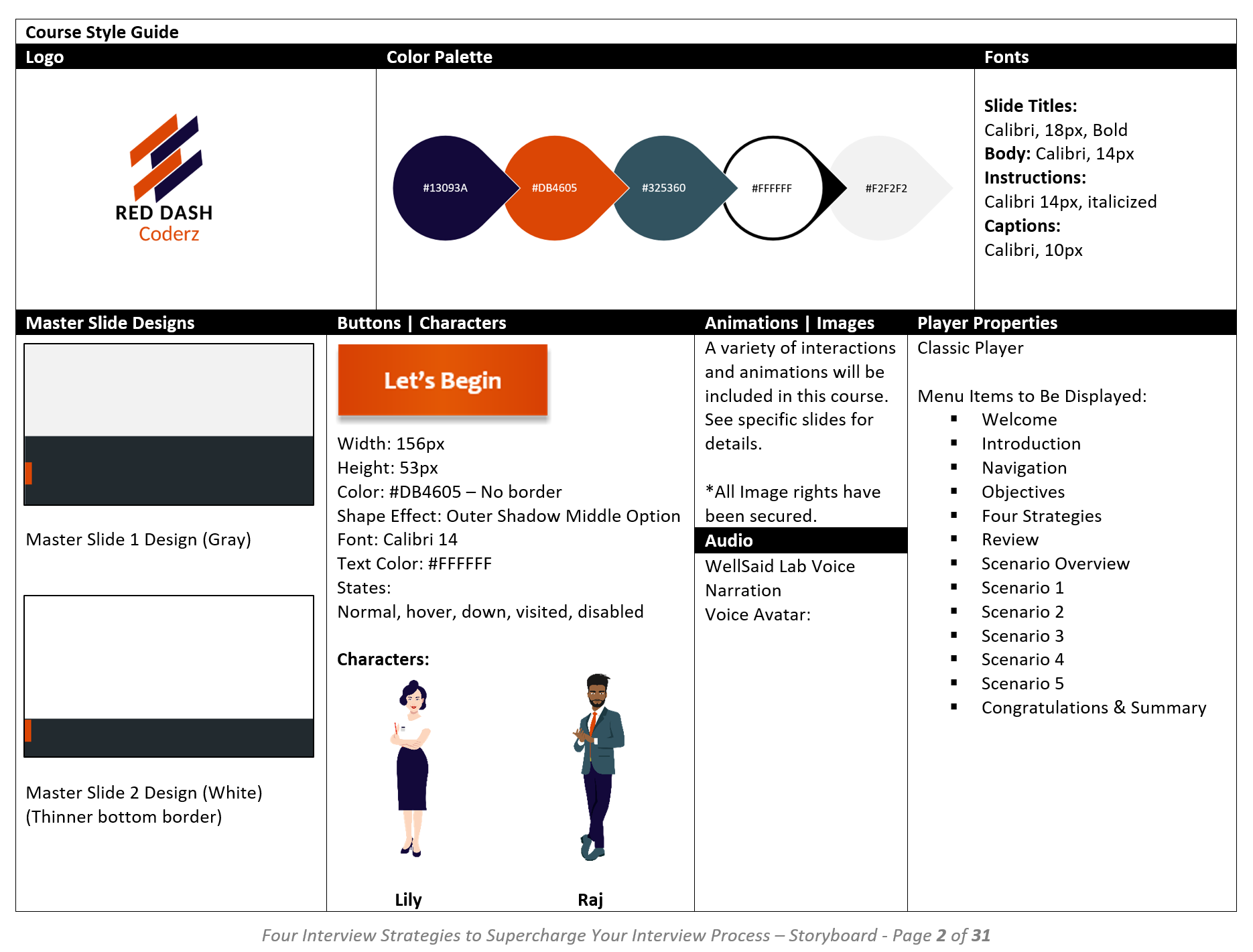
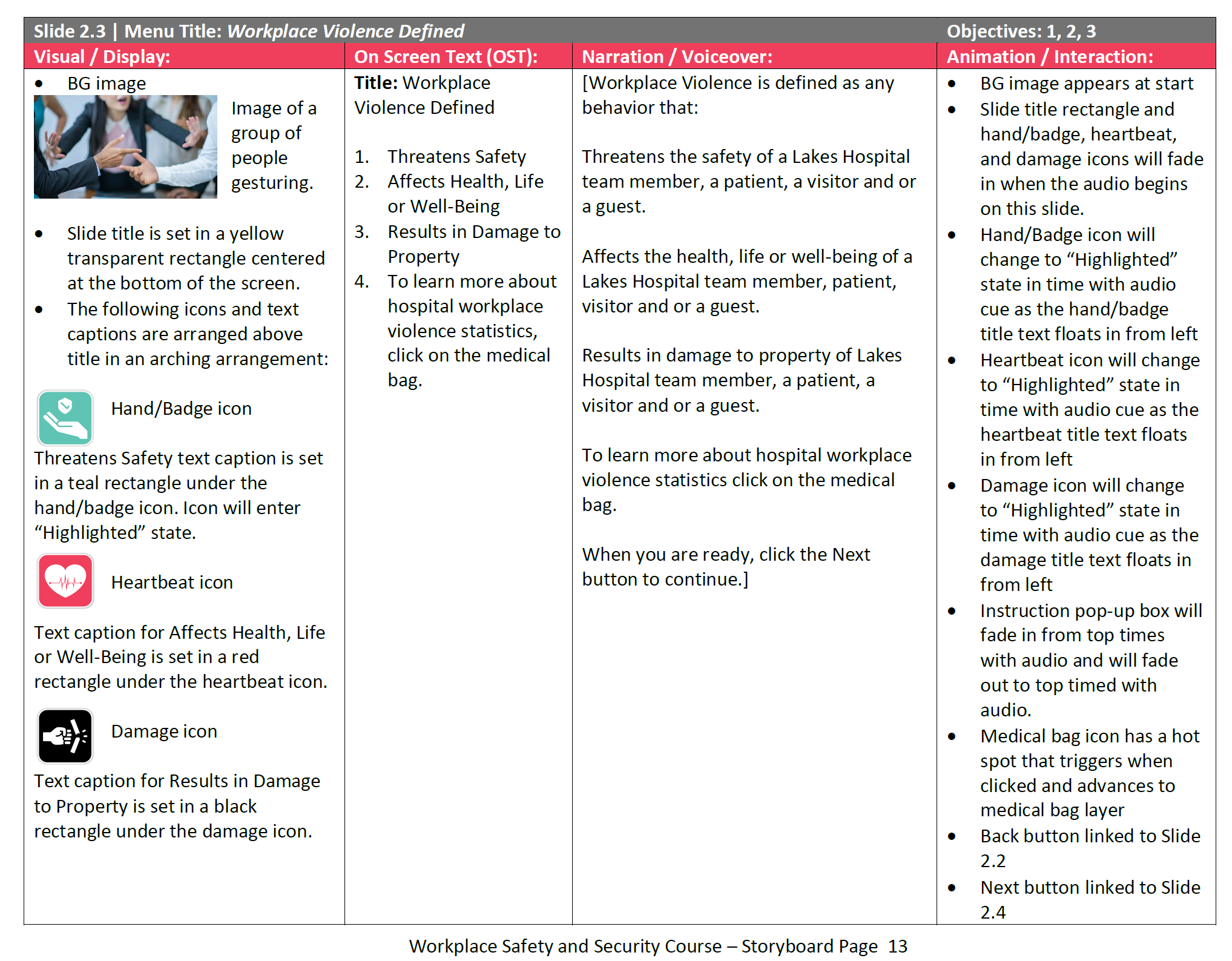
I love how Storyboards bridge the gap between the design and development process and serve as the blueprint for building an eLearning course. Storyboards provide not only the visual elements of the course but also the sequencing, scripting, style elements, and interactions to be included in a course. Storyboards also keep all stakeholders and SMEs in the loop with opportunities for review and feedback looping to ensure that all needs, requirements and goals are met. Lastly, I find that Storyboards are a time saver and support the rapid development of an eLearning project.
Click on the buttons below to review samples of storyboards I’ve created while developing eLearning courses in Articulate Storyline.
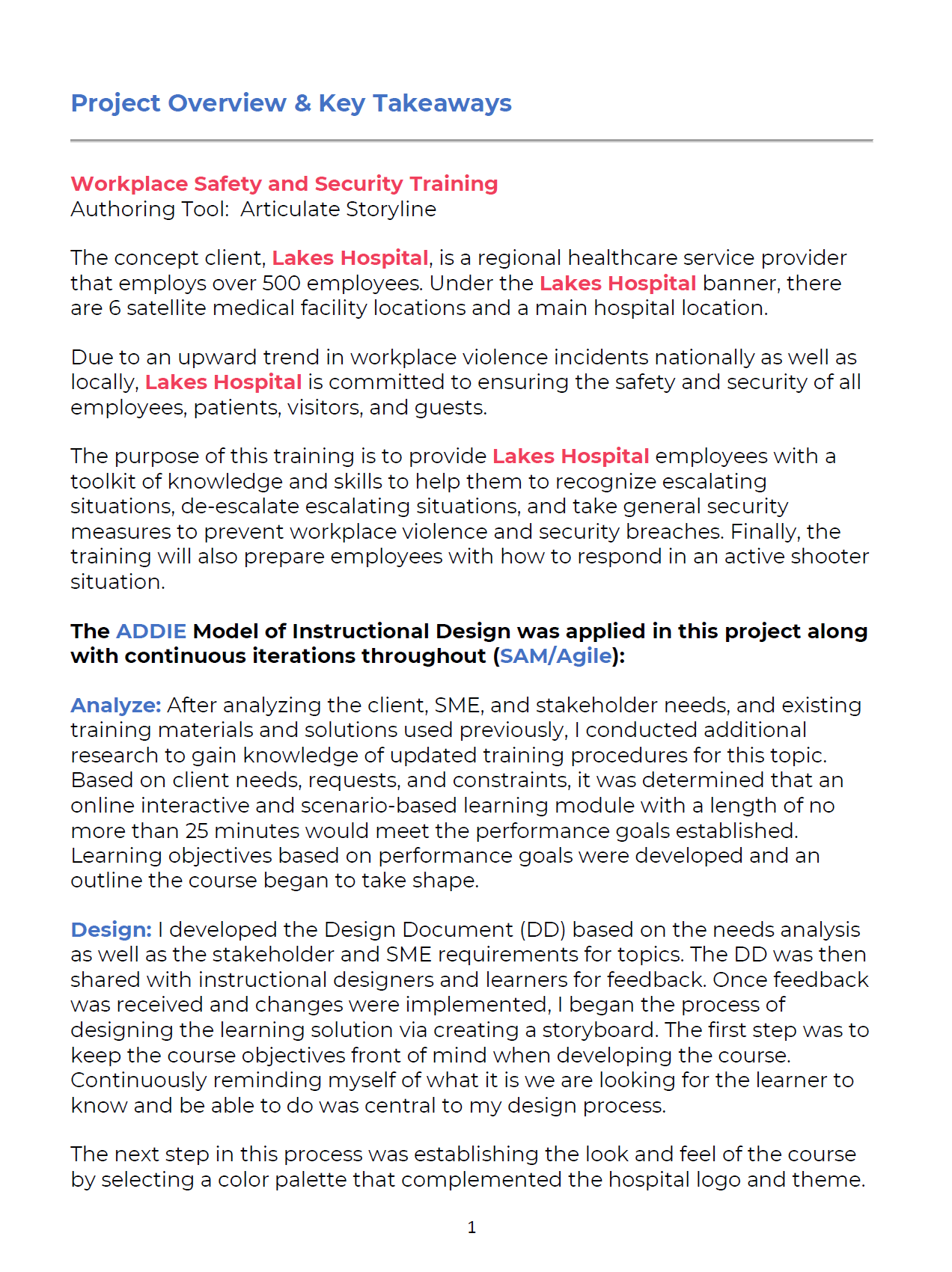
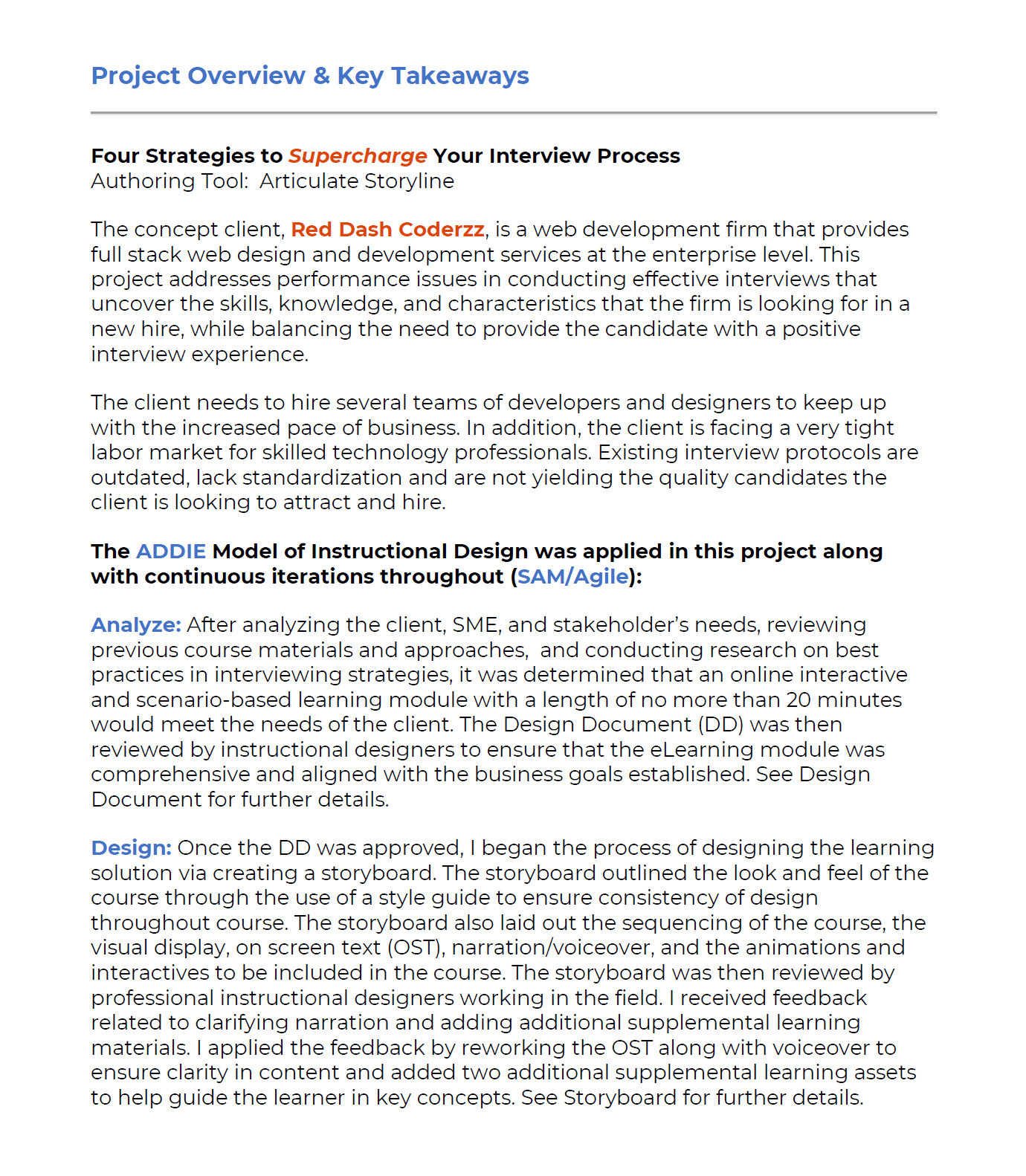
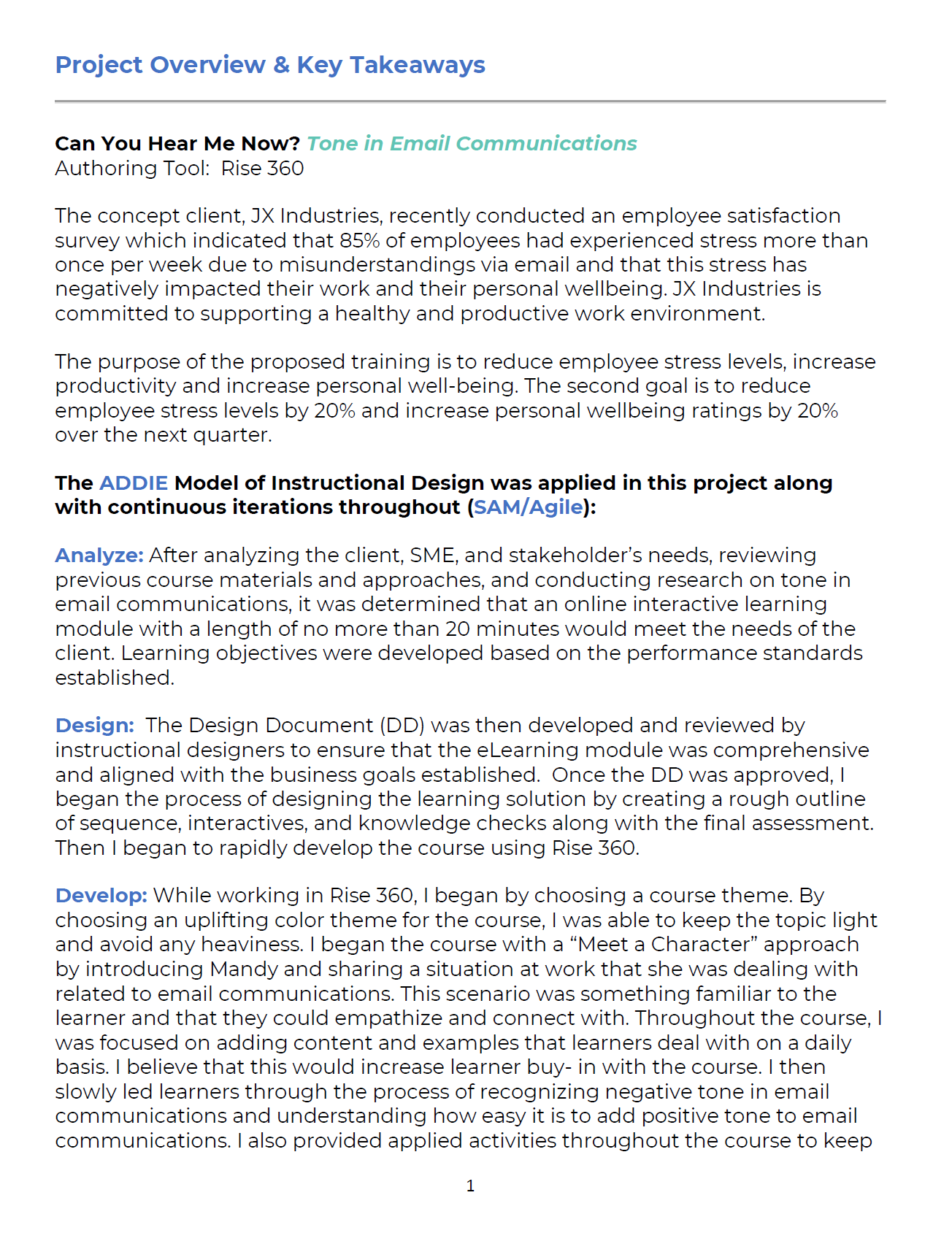
Overview & Key Takeaways
I invite you to take a look at the overview and key takeaways for each of my portfolio samples. You will see the processes I undertook from beginning to end to create these samples and the reasonings behind my design and development choices within each project. In addition, I share the feedback I received and how I implemented that feedback to further improve my courses.
Click on the buttons below to read the overview and key takeaways on my design and development process.